某職会議のぼかし実装の解説記事
概要
記事を再投稿
気づいたきっかけ
- 同僚と昇降式デスクの話で盛り上がる
- 昇降式デスクといえばキヤノンが椅子がないらしい
- 椅子がないってなんか転職会議とかvorkerzで悪口書かれてそう
- 見に行くか~
- 全然椅子のこと書いてねぇ
- てか検証ツールでぼかした部分って見れるんじゃね?
- 見れた
超しょうもないです
てかまじでこれ見れるんだなと思いました
見れたところで実用性あるかどうかはわかんないですが
どういう実装なのか?

まずは該当部分を包括するdivのDOM構造から見てみましょう。
スマホの方は辛いと思いますがスマホを横にするなりしてさらっと見てみてください。
<div oncopy="return false;" oncontextmenu="return false;"> <div class="answer-review-text"> 【良い点】 ギルドという社内制度があり、スキルが上がっていく過程を自分自身でも確かめられます。 私も入社時は学生レベルのスキルでミスも多く落ち込みましたが、ギルドがあっ... </div> <div class="paywall-3721239 none"> 【良い点】<br> 本文 </div> <div class="blur-mask sl-mask-height no-background"> <div class="answer-review-text answer-review-text-mask"> 【良い点】 本文 </div> <div class="answer-blur-over"> <div class="answer-blur-content"> <p class="answer-blur-register-message"> <span>会員登録後、続きをご覧頂けます(無料)</span> </p> <div class="answer-blur-action sl-width"> <a href="https://account.jobtalk.jp/auth/google_oauth2" class="social-login-btn js-social-login-button" data-provider="google_oauth2"> <div class="social-logo"> <img src="/img/common/social-provider/google.jpg"> </div> <span>Googleアカウントで登録</span> </a> <a href="https://account.jobtalk.jp/auth/yahoojp" class="social-login-btn js-social-login-button" data-provider="yahoojp"> <div class="social-logo"> <img src="/img/common/social-provider/yahoo.jpg"> </div> <span>Yahoo!アカウントで登録</span> </a> <a href="https://account.jobtalk.jp/members/new?company_id=24661&source=site_mask"> <div class="signup-btn"> 別のアカウントで登録 </div> </a> </div> <div class="answer-blur-action-link"> <p class="term-link-text"> <a href="https://info.jobtalk.jp/policies/terms">利用規約</a>、 <a href="https://info.jobtalk.jp/policies/privacies">個人情報の取り扱い</a> に同意の上、ご登録ください </p> <a href="https://account.jobtalk.jp/sign_in" class="login-link-text"> ログインはこちら </a> </div> </div> </div> </div> </div>
一番上のdiv <div oncopy="return false;" oncontextmenu="return false;">
[JavaScript] コピー&ペーストを禁止する(onCopy, onPaste) – コピペで使える JavaScript逆引きリファレンス
oncopyはコピペ不可にするやつのようだ。
oncontextmenuは右クリック不可系らしい。(ちなみに、ここのdiv以外で右クリックできるのであまり意味がない気がする)
ポケモンだいすきクラブでみた
右クリック不可はなんか歌詞サイトみたいですね
省略レビューテキスト
<div class="answer-review-text">
【良い点】
ギルドという社内制度があり、スキルが上がっていく過程を自分自身でも確かめられます。
私も入社時は学生レベルのスキルでミスも多く落ち込みましたが、ギルドがあっ...
</div>
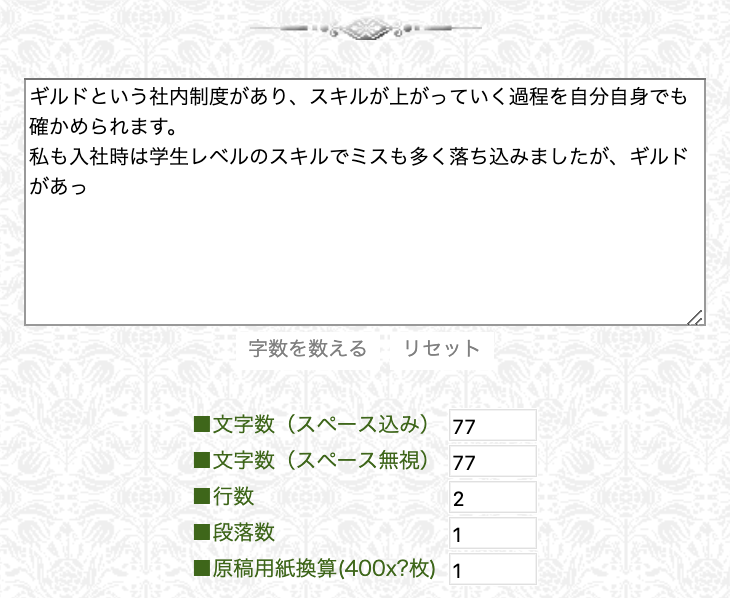
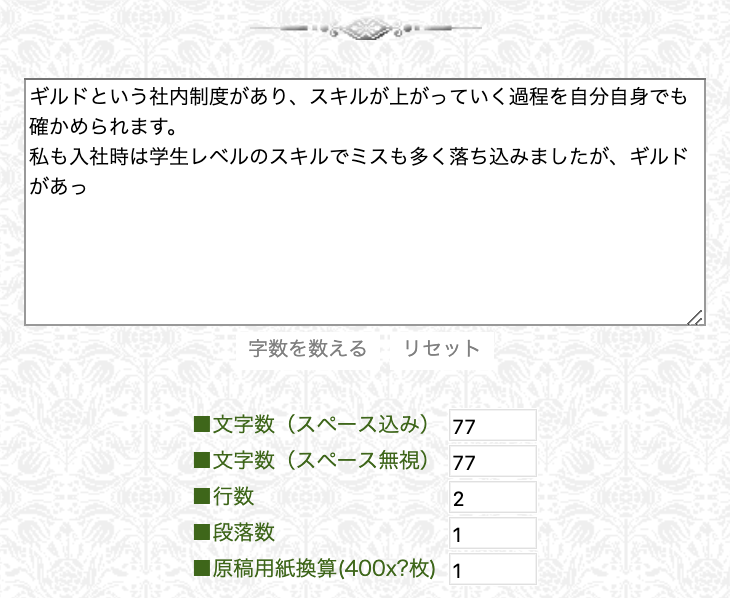
どうやらここで省略テキストを表示しているみたいですね。
省略するかの境目のlengthチェックは77文字みたいです。(どうでもいい)

会員だけ見れるレビューテキスト(やばい)<div class="paywall-3721239 none">
<div class="paywall-3721239 none">
【良い点】<br>
本文
</div>
ここはログインしてると見れる人用のdivっぽいですね。cssでdisplay: noneが指定されていました。
そもそもこのdivをcssで制御せずフロントに出しちゃいけないと思います。
課金したら見れるコンテンツが検証ツールから見れたとか僕だったら嫌です。
またひとつあたらしい教養が増えましたね。
vueならv-ifとかで出し分けしましょう。
てか今更ここ気づきましたけどこっちも相当やばいですね
マジでフロントに出しちゃあかんやろ・・・
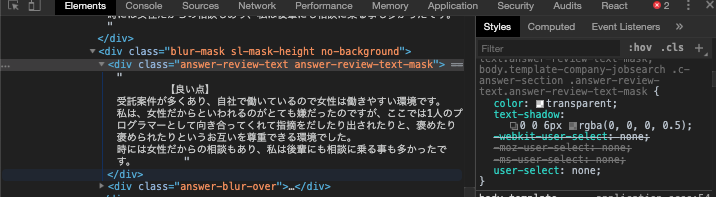
ぼかしレビューテキスト(やばい)<div class="answer-review-text answer-review-text-mask">
<div class="answer-review-text answer-review-text-mask">
【良い点】
本文
</div>
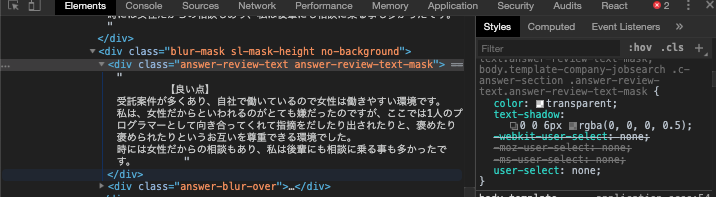
これが問題のdivですね。ぼかしを入れているところです。
cssプロパティはこちら。

どうやらcolor: transparentで色を透明にしてtext-shadow: 0 0 6px rgba(0, 0, 0, 0.5)でぼかし的な実装をしているみたいですね。
当たり前ですが、こちらのcolorのプロパティを変えると余裕で見れます。

すげぇ〜
ここらへんで転職会議の話は飽きたのでやめます
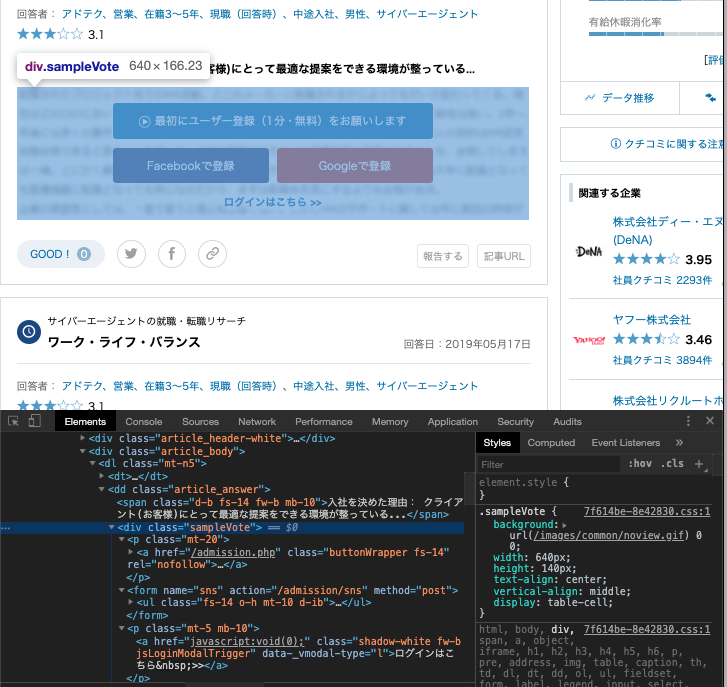
天下のvorkers様のぼかし実装

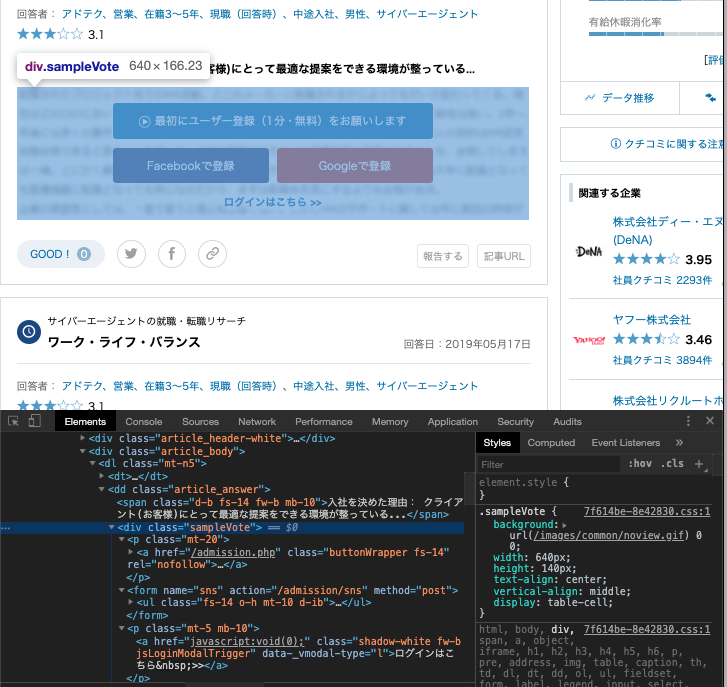
sampleVoteというdivにサンプル用のgif画像を背景にしているみたいですね
どうでもいいですが、class名にmt-20とかあるのでbootstrapを使ってスタイリングしているようです
投稿にぼかしを入れた画像を動的に作っていると思っていたのですが、ぼかしのサンプルテキスト画像を用意していたんですね〜
実装が楽だしこれはこれでいいと思います
まとめ
- 隠したいDOM要素をCSSで制御するのは、やめよう(検証ツールで開かれて馬鹿にされるぞ)
- ぼかしを入れて隠したいDOM要素がある場合、テキスト生書きだとバレるから画像を使っていこう
- テキストに対するぼかしを使うと扱いがめんどくさいから使わなくていい
- サロン勧誘は、やめよう。
5/18追記
コピペ不可だしなんか言われたら嫌なので本文は見えなくしておきます(意味あるか?)
<div class="answer-review-text"> 【良い点】 ギルドという社内制度があり、スキルが上がっていく過程を自分自身でも確かめられます。 私も入社時は学生レベルのスキルでミスも多く落ち込みましたが、ギルドがあっ... </div>
どうやらここで省略テキストを表示しているみたいですね。
省略するかの境目のlengthチェックは77文字みたいです。(どうでもいい)

会員だけ見れるレビューテキスト(やばい)<div class="paywall-3721239 none">
<div class="paywall-3721239 none"> 【良い点】<br> 本文 </div>
ここはログインしてると見れる人用のdivっぽいですね。cssでdisplay: noneが指定されていました。
そもそもこのdivをcssで制御せずフロントに出しちゃいけないと思います。
課金したら見れるコンテンツが検証ツールから見れたとか僕だったら嫌です。
またひとつあたらしい教養が増えましたね。
vueならv-ifとかで出し分けしましょう。
てか今更ここ気づきましたけどこっちも相当やばいですね
マジでフロントに出しちゃあかんやろ・・・
ぼかしレビューテキスト(やばい)<div class="answer-review-text answer-review-text-mask">
<div class="answer-review-text answer-review-text-mask"> 【良い点】 本文 </div>
これが問題のdivですね。ぼかしを入れているところです。
cssプロパティはこちら。

どうやらcolor: transparentで色を透明にしてtext-shadow: 0 0 6px rgba(0, 0, 0, 0.5)でぼかし的な実装をしているみたいですね。
当たり前ですが、こちらのcolorのプロパティを変えると余裕で見れます。

すげぇ〜
ここらへんで転職会議の話は飽きたのでやめます
天下のvorkers様のぼかし実装

sampleVoteというdivにサンプル用のgif画像を背景にしているみたいですね
どうでもいいですが、class名にmt-20とかあるのでbootstrapを使ってスタイリングしているようです
投稿にぼかしを入れた画像を動的に作っていると思っていたのですが、ぼかしのサンプルテキスト画像を用意していたんですね〜
実装が楽だしこれはこれでいいと思います
まとめ
- 隠したいDOM要素をCSSで制御するのは、やめよう(検証ツールで開かれて馬鹿にされるぞ)
- ぼかしを入れて隠したいDOM要素がある場合、テキスト生書きだとバレるから画像を使っていこう
- テキストに対するぼかしを使うと扱いがめんどくさいから使わなくていい
- サロン勧誘は、やめよう。
5/18追記
コピペ不可だしなんか言われたら嫌なので本文は見えなくしておきます(意味あるか?)